Wednesday, 5 August 2009
WebSphere Portal 6.1 and Firefox 3.5 together ...
I saw this most interesting warning / error message whilst onsite today: -

( This is not a supported browser for client-side aggregation - Please use a supported browser to view this page in client-side aggregation. )
when accessing WebSphere Portal 6.1.0.2 from Firefox 3.5
Thanks to some timely assistance from Brian and John from one of our IBM Business Partners, it transpired that this is easily resolved by editing the Supported Client list, as follows: -

- Log in to the portal as an administrator e.g. wpsadmin
- Navigate to the Administration page
- Navigate to Portal Settings
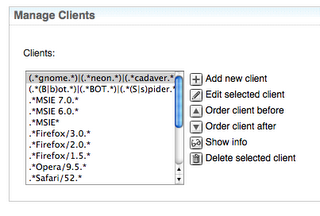
- Navigate to Supported Clients

to: -

or add a new client.
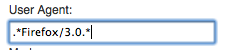
The latter approach involves adding various details about the Firefox 3.5 browser, so I took the easy route (!) and merely changed Firefox 3.0.* to Firefox 3.*
Lo and behold, no more warnings :-)
Comments:
<< Home
Ohh, that is a nasty, nasty hack.
My question to IBM labs would be why they are not using feature detection in their JS so that if a particular browser supports a particular JS feature then it can use it, if not then degrade gracefully.
Checking for browser version is very, very bad.
My question to IBM labs would be why they are not using feature detection in their JS so that if a particular browser supports a particular JS feature then it can use it, if not then degrade gracefully.
Checking for browser version is very, very bad.
Well it is good to know anyway. Thanks Dave. I came across this problem just earlier this week and was yet to figure it out.
Thanks
Thanks
Actually the more I think about it I think it is a great feature that you can configure Portal to show support or not for different browsers.
I agree with what Andrew says re having Portal automatically detectmight be good however when organisations embed other web apps into a Portal using say the Web Page Portlet or the Web App Integrator Portlet they might want to restrict the clients that are supported not due to Portal itself but more their own application limitations.
So I don't think this is a hack but actually quite a useful feature.
I agree with what Andrew says re having Portal automatically detectmight be good however when organisations embed other web apps into a Portal using say the Web Page Portlet or the Web App Integrator Portlet they might want to restrict the clients that are supported not due to Portal itself but more their own application limitations.
So I don't think this is a hack but actually quite a useful feature.
Sorry, didn't mean to puncture any balloons.
Browser detection as opposed to feature detection is just one of my pet peeves as you have to keep updating the JS code when a browser that didn't previously support a feature now does.
Agree that this is a useful feature because of the way portal works, I'd just argue that it's a feature that shouldn't be needed ;)
Browser detection as opposed to feature detection is just one of my pet peeves as you have to keep updating the JS code when a browser that didn't previously support a feature now does.
Agree that this is a useful feature because of the way portal works, I'd just argue that it's a feature that shouldn't be needed ;)
Nice one, I was just looking for this exact solution, thanks. Btw in firefox 3.5.2 Feed Reader Portlet does not work, (verified on win, linux and mac)
@Andrew, @Brownie - thanks for the feedback ( and my balloon is still mostly inflated, unlike my darn cycle tyre ).
@Jyyna - hmmmm, the feed reader portlet ( "IBM Syndicated Feed Portlet for WebSphere Portal" to give it it's full name ) works for me on Firefox 3.5.2 on Mac and Firefox 3.5 on Windows XP
@Jyyna - hmmmm, the feed reader portlet ( "IBM Syndicated Feed Portlet for WebSphere Portal" to give it it's full name ) works for me on Firefox 3.5.2 on Mac and Firefox 3.5 on Windows XP
@dave @jyyna was going to comment the same - both the Syndicated Feed portlet and the RSS portlet work fine on FF 3.5.2 on Mac for me.
@jyyna - which portlet are you having problems with?
@jyyna - which portlet are you having problems with?
I am not sure which version I have but in Administration it is listed as "wp.bp.feedreader.war > FeedReaderPortlet"
@ Jyyna - Have you looked at the new feed portlet - http://www-01.ibm.com/software/brandcatalog/portal/portal/details?catalog.label=1WP1001P3 ?
@dave: yeah, I know this portlet, but we have a lot of already configured RSS feeds and I do not like the idea of reconfiguring it by hand into this (better looking, I admit) portlet
You can use the same technique to enable IE8. Create a new agent and use these settings:
User Agent: .*MSIE 8.0.*
Markup: html
Markup version: ie
Manufacturer: Microsoft
Model: Internet Explorer
Version: 8.0
Capabilities: CACHE_VARY,
HTML_2_0,
HTML_JAVA,
HTML_CSS,
HTML_FRAME,
HTML_TABLE,
HTML_4_0,
HTML_3_2,
HTML_JAVASCRIPT,
HTML_3_0,
HTML_NESTED_TABLE,
FRAGMENT_IDENTIFIER,
HTML_IFRAME
Post a Comment
User Agent: .*MSIE 8.0.*
Markup: html
Markup version: ie
Manufacturer: Microsoft
Model: Internet Explorer
Version: 8.0
Capabilities: CACHE_VARY,
HTML_2_0,
HTML_JAVA,
HTML_CSS,
HTML_FRAME,
HTML_TABLE,
HTML_4_0,
HTML_3_2,
HTML_JAVASCRIPT,
HTML_3_0,
HTML_NESTED_TABLE,
FRAGMENT_IDENTIFIER,
HTML_IFRAME
<< Home
Subscribe to Posts [Atom]


